BLOG 2016.07.04
ナビゲーションのリンクなしで子リンクをつける|takememo Vo.4
![]() AICスタッフ
AICスタッフ

こんにちは!AIコミュニケーションのコーダーのたけうちです。
3月末を最後に更新が止まっていました…。
忙しかったから…と言い訳にしてはいけませんね!!
今月から改めて更新を再開しますので、ぜひAIブログをよろしくお願いいたします!
わたし以外のメンバーも明日以降更新しますのでお楽しみに…!
ナビゲーションのリンクなしで子リンクをつける
久しぶりのtakememoはナビゲーションのリンクなしで子リンクをつける方法!
ホームページを制作した際、下層ページのあるホームページには絶対といっていいほど設置されているナビゲーション。
親子関係のページを制作することもあるかと思うのですが、ページをなしでリンクをつける場合って意外に多いのではないでしょうか。
例えば・・・

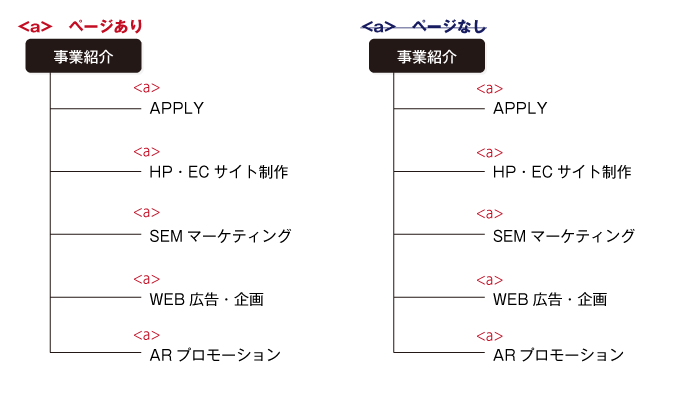
AIコミュニケーションのホームページで親子関係のメニュー
事業紹介
APPLY
HP・ECサイト制作
SEMマーケティング
WEB広告・企画
ARプロモーション
親が「事業紹介」で、子が「その他のページ」になります。
事業紹介はページが存在するのでリンクなしにはしていませんが、
事業紹介ページはなしで、各事業内容ページがあるなどといった場合に親はリンクはいらないですよね。

この場合、メニューのリンクにURLをいれなければいいんでしょ!
と思っていたら大間違い‹‹\(´ω` )/›› ‹‹\( ´)/›› ‹‹\( ´ω`)/››
ほーんの少しだけ手順を踏まなければいけません。
ナビゲーションのリンクをなしにする手順
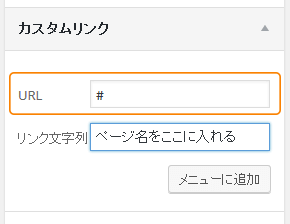
1.カスタムリンクのURLに「#」や「aaa」など、ダミーでURLを入れてメニューに追加する

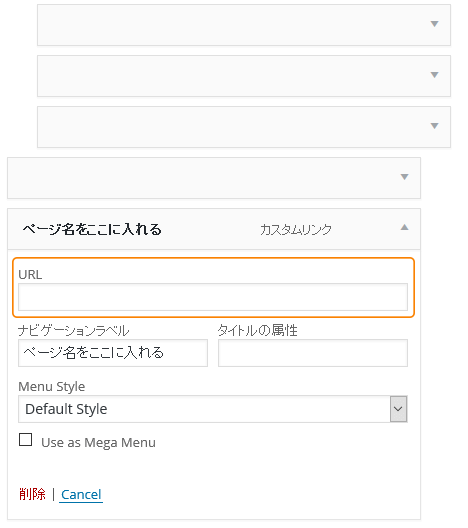
2.ダミーで入れた部分を空にする

これで完了です!
手順といってもこれだけなのですぐできちゃいます!!
まとめ
簡単だけど知っておくといざという時に使えるのでぜひメモしておいてくださいね₍₍ ◝(・ω・)◟ ⁾⁾

 AIの特徴
AIの特徴  AIの強み
AIの強み  10周年記念サイト
10周年記念サイト  新卒採用
新卒採用  募集職種一覧
募集職種一覧 
