BLOG 2018.11.19
勝手にサイト紹介!メニューにアンダーラインを用いたおしゃれなwebサイト6選
![]() 林
林

こんにちは!制作部のゆりです
最近のサイト制作で、
「メニューでマウスオンした際に現れるアンダーラインを、アニメーションさせる」
というエフェクトを取り入れました。
このエフェクトを取り入れたことで、デザイン性が高くなり、
マウスオンをしている位置が、かなり分かりやすくなった気がします。
私がエフェクトを実装する際に、参考にしたサイトがこちら↓
https://www.nxworld.net/tips/css-hover-underline-animation-examples-and-sass-mixin.html
ひとパターンだけでなく、色々な動きがあるので、
これからたくさん活用する機会がありそうです:-)
実際に、このエフェクトを用いているサイトも多かったので、
いくつか紹介させていただきたいと思います!
ということで今回は、
メニューでアンダーラインアニメーションを実装しているおしゃれなサイト6選です!
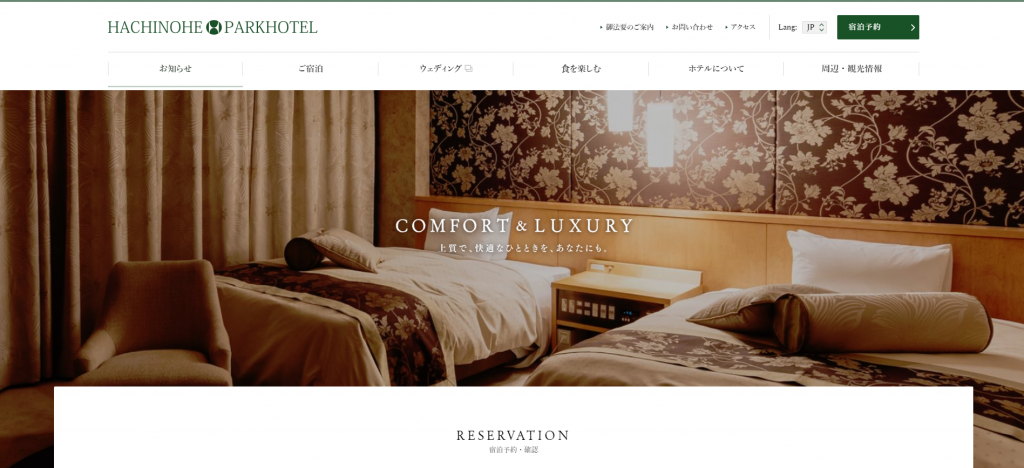
1. HACHINOHE PARKHOTEL

アニメーションタイプ⇒「Fade Top」が実装されているサイト。
マウスオーバーすると、テキスト下でアンダーラインが上からフェードインしてくるタイプのアニメーションです。
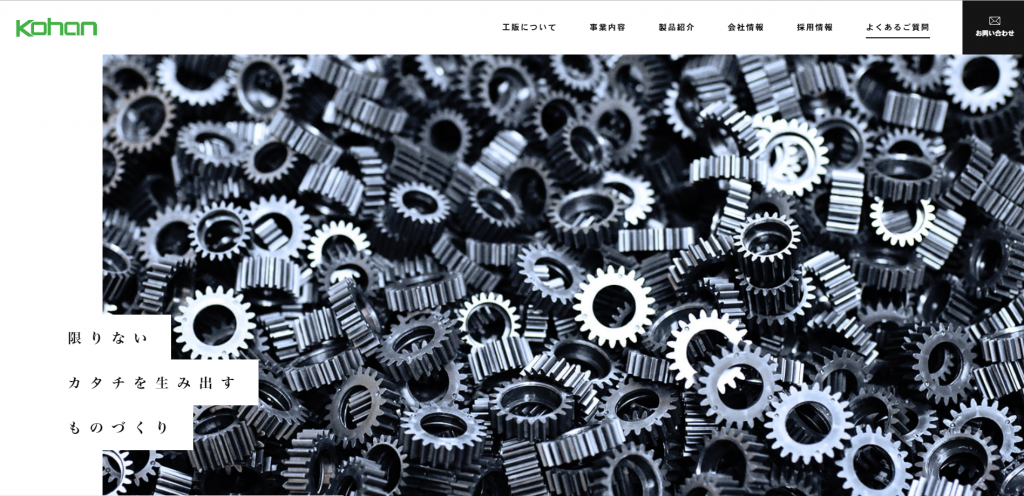
2. Kohan

アニメーションタイプ⇒「Fade Bottom」が実装されているサイト。
先ほどとは逆に、マウスオーバーするとテキスト下でアンダーラインが下からフェードインしてくるタイプのアニメーションです。
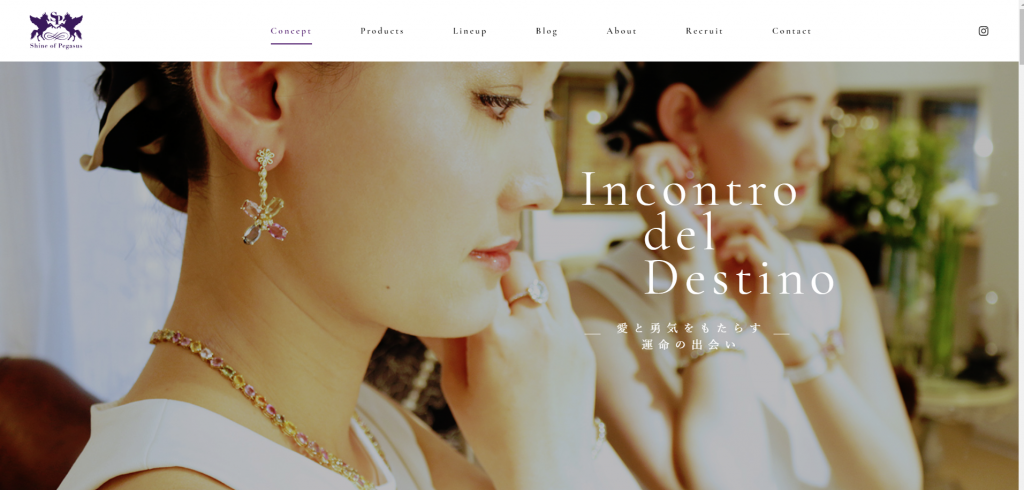
3. Shince of Pegasus

アニメーションタイプ⇒「Left to Right」が実装されているサイト。
マウスオーバーするとアンダーラインが左から右に引かれる形で表示され、マウスアウトするとまた左に戻っていくタイプのアニメーションです。
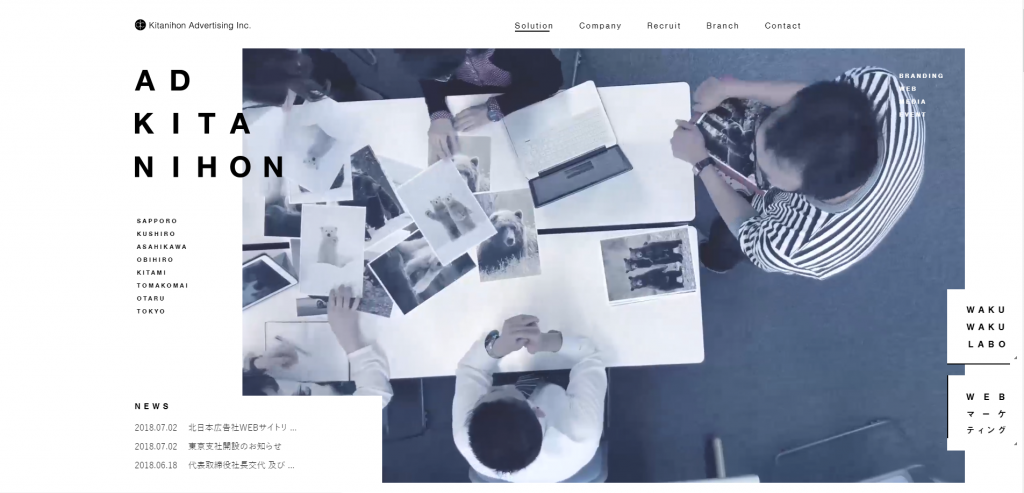
4. AD KITA NIHON

http://www.ad-kitanihon.co.jp/
アニメーションタイプ⇒「Left in Right」が実装されているサイト。
マウスオ―バーすると左から右にラインが引かれる形で表示され、
マウスアウトした場合に、左に戻らず右に向かって非表示になるというタイプの、アニメーションです。
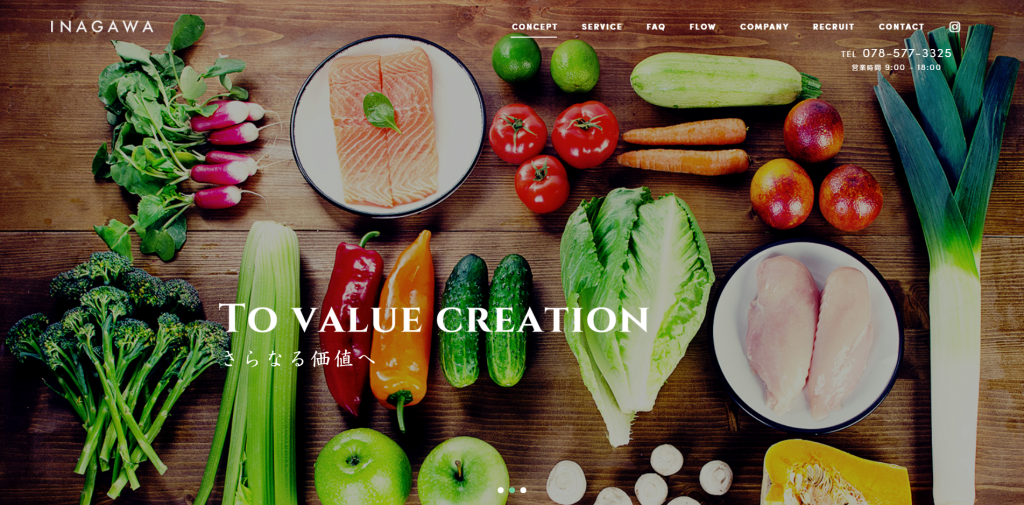
5. INAGAWA

アニメーションタイプ⇒「Center」が実装されているサイト。
マウスオーバーすると中央から左右に向かってラインが引かれるタイプのアニメーションです。
6. ALUXE

こちらのサイトでは、マウスオーバーすると、
丸い点が出るというアニメーションが使用されています。
私が参考にしたサイトには載っていませんが、線の状態から、
cssの”width”や”border-radius”などを調整することによって、実装可能です。
おわりに
今回ご紹介したサイトのアンダーラインアニメーションは、
私が参考にしたサイトに書いてあるcssで、全て対応できると思うので、
気になったものがあれば、ぜひ試してみてください(#^^#)
では、ご閲覧ありがとうございました!
次回もよろしくお願いします。

 AIの特徴
AIの特徴  AIの強み
AIの強み  10周年記念サイト
10周年記念サイト  新卒採用
新卒採用  募集職種一覧
募集職種一覧 
