BLOG
画像からIllustratorパスを書き出そう!
![]() AICスタッフ
AICスタッフ

こんにちは、ゆーすけです。
突然ですが、皆さんはこんな経験はありませんか?
デザインのお仕事を受注した際、制作内容と必要な素材データを頂きます。
制作物の内容を見ながら頂いたデータを確認していると、
logo.jpg というデータが….
「あれ、AIデータは・・・?」
確認を取ると…
「元データはありません。その画像だけです。」
・・・・。
はあああああああああああああ!?
元データぐらい取っておいてくれよおおおおおおお!!!!!
はい。
デザインのお仕事をしていると正直よくあります。
pngなら背景が透過されているのでまだ何とかなりますが、
jpgとなると背景がそのまま反映されてしまうのでかなり使い方が制限されてしまいます。
しかも印刷物となるとRGB形式になってしまうので色味も変わってしまいます。
何一ついいことがありません!
ということで今回は”画像からIllustratorパスを書き出す”方法をご紹介します!
※今回の方法は”IllustratorCS6以降”でのみ可能となります
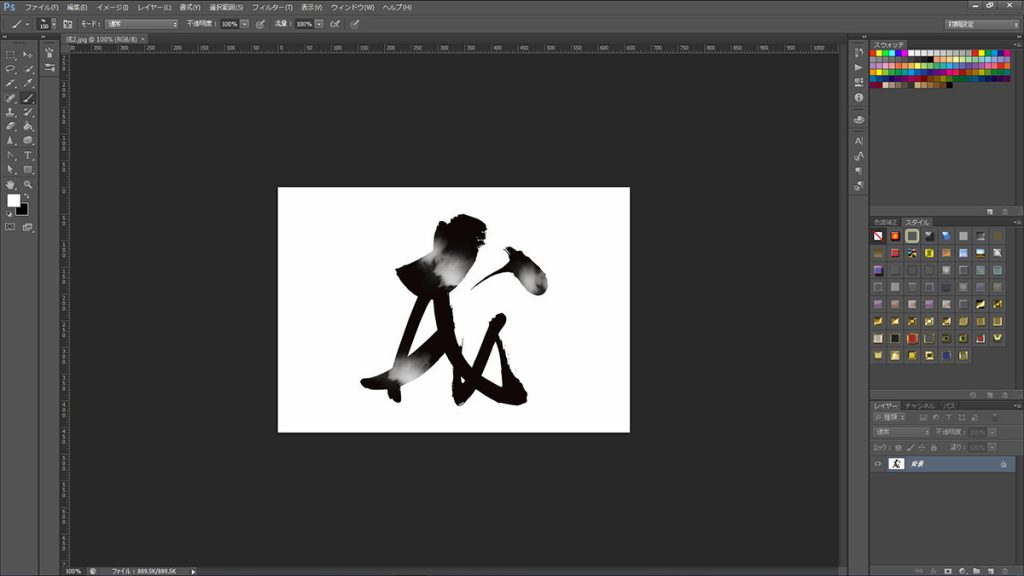
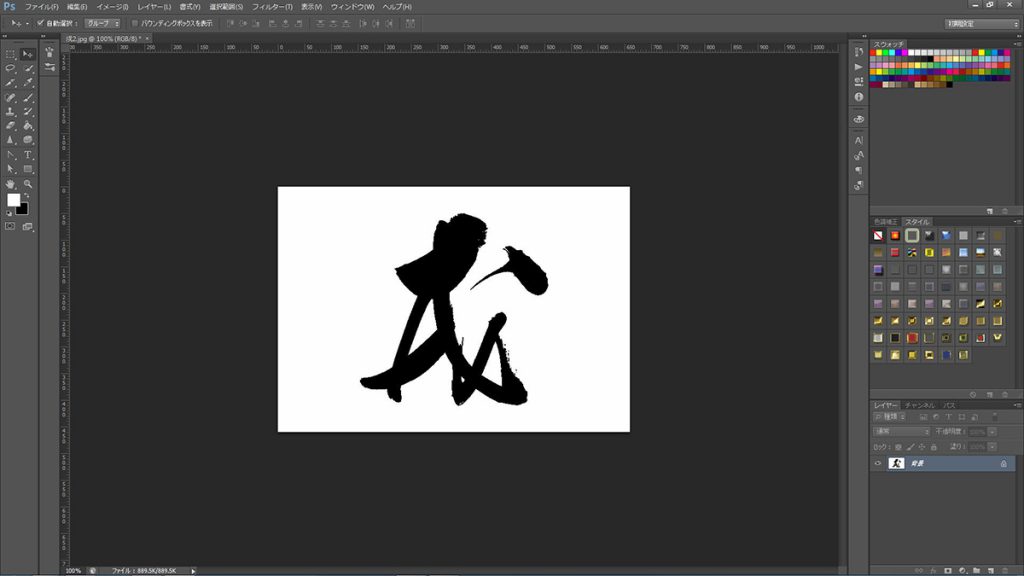
① Photoshopで画像を取り込む
Illustratorでパスを作る際は、色の差を読み込むことでパスの自動生成を行います。
なので背景に色がついていたり取り込む画像にムラがあったりすると、パスがうまく仕上がりません。
出来るだけ背景の色は消して、取り込む文字も黒一色にすると成功しやすいです。
では文字のムラを調整していきます。

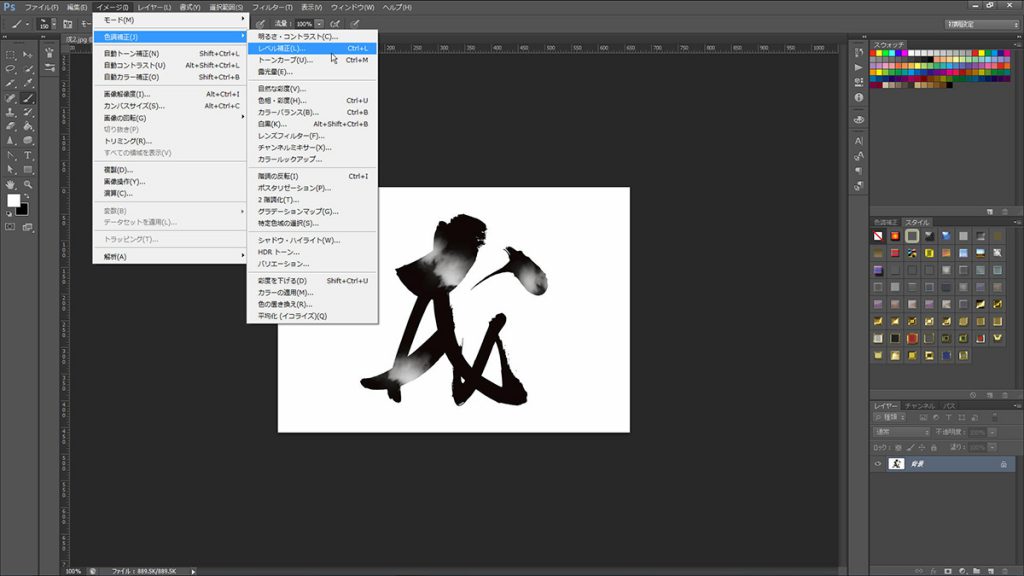
【イメージ】タブから【色調補正】→【レベル補正】を選択。

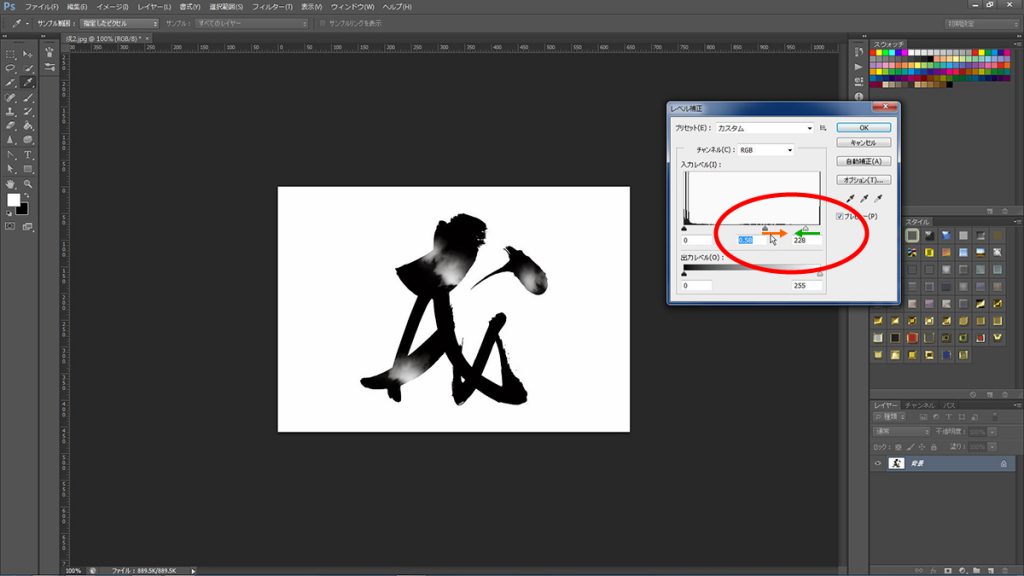
レベル補正のスライダーを右へ動かしたり、右側のスライダーを左へ動かしたりして、
画像を見ながら調整します。

こんな感じになりました。では、できた画像を
【ファイル】タブから【別名で保存】→【PSD形式】で保存します。

② IllustratorにPSDファイルを配置する
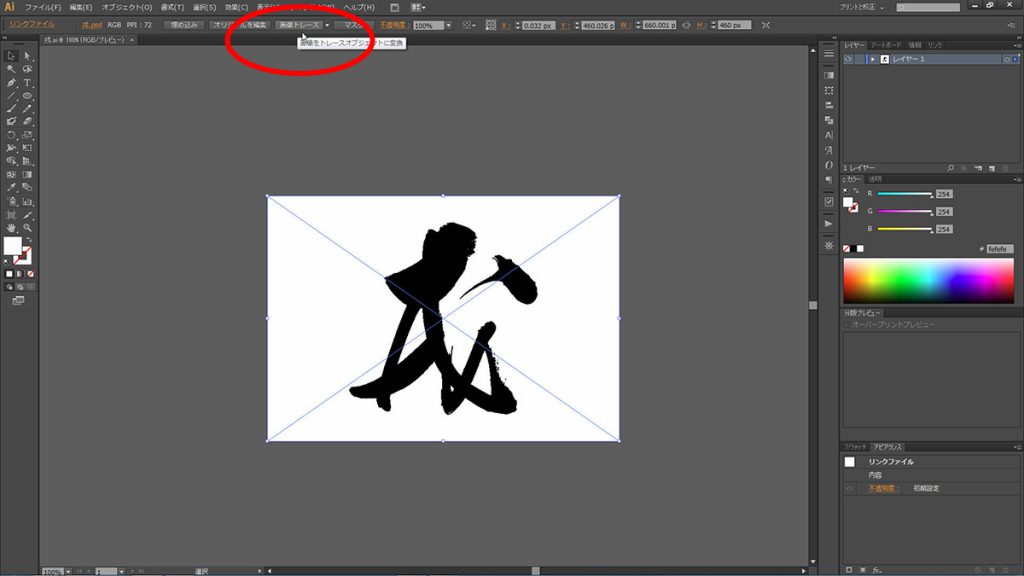
ではIllustratorを開いて先ほどのPSDデータを配置してください。
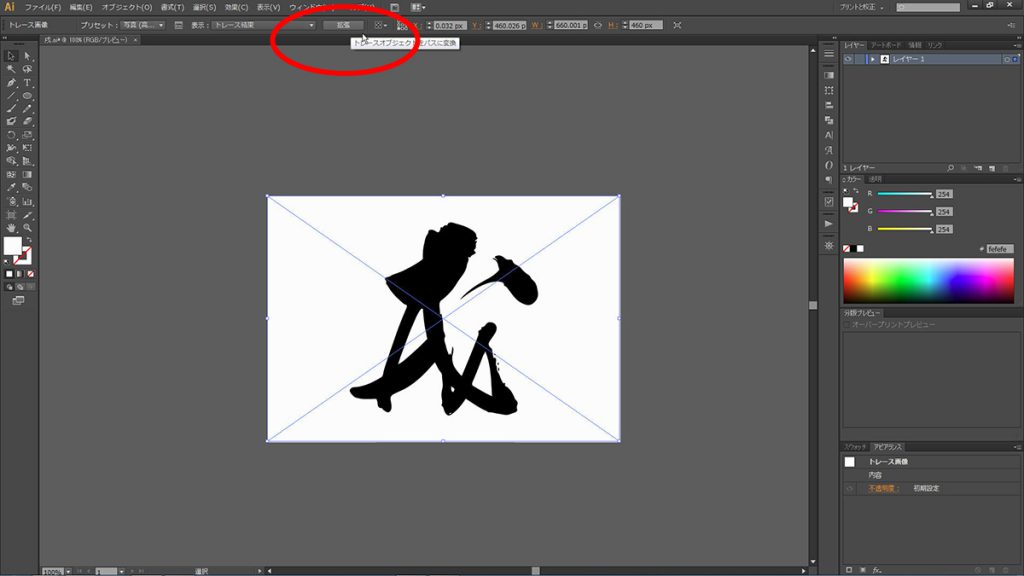
配置できたら、画像を選択した状態で【画像トレース】をクリック。

そのまま右の【拡張】をクリックします。

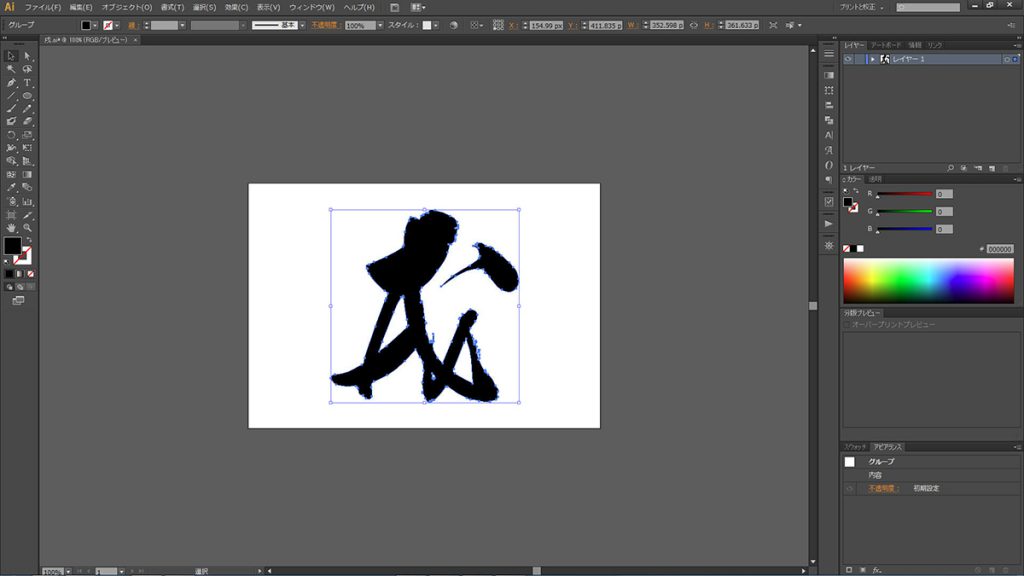
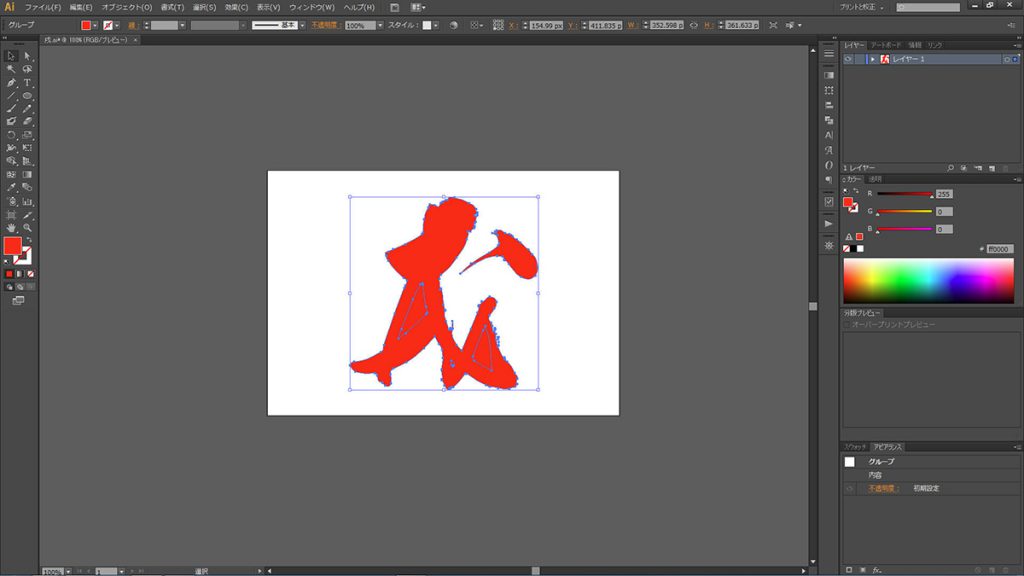
画像からパスが作成されました!

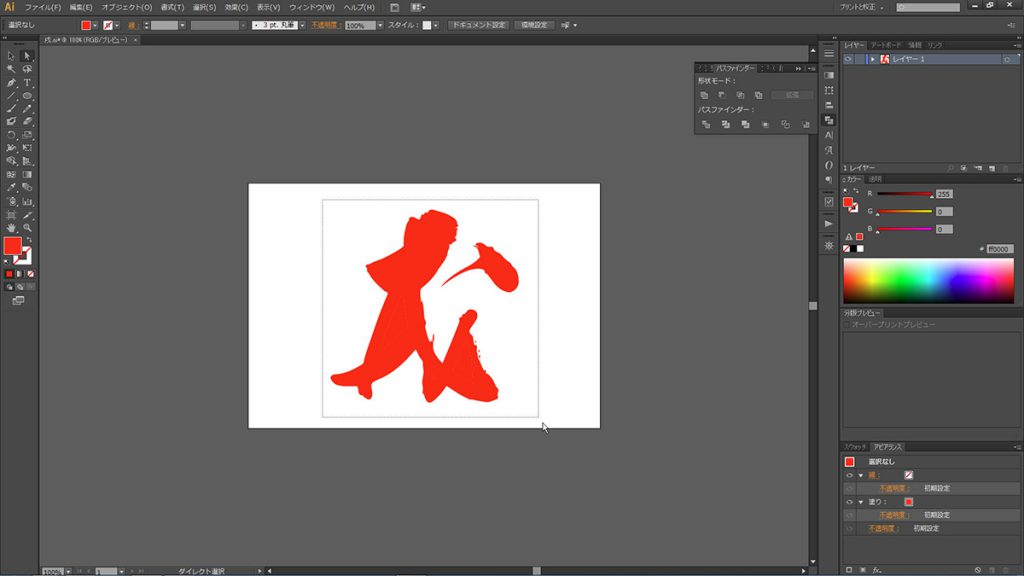
③ パス作成後の調整
パスはなんとか作成できました。
でも実はこのままだと窓枠の部分もパスの一部と同じ扱いになっており、
色をつけると一緒に塗りつぶされてしまいます。
なのでこの調整の仕方も一緒にご紹介します。

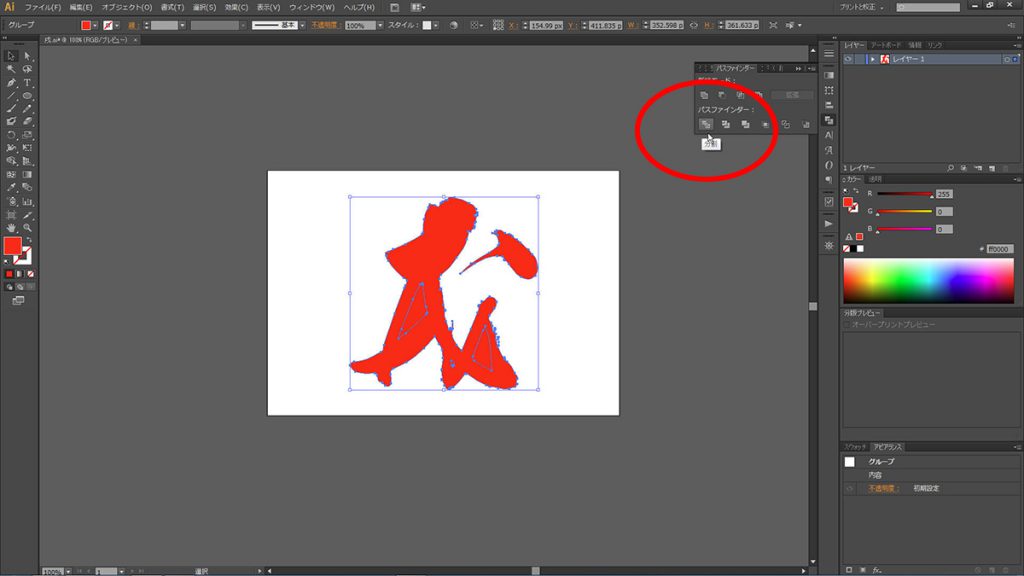
まず、文字を選択して【パスファインダー】から【分割】を選択

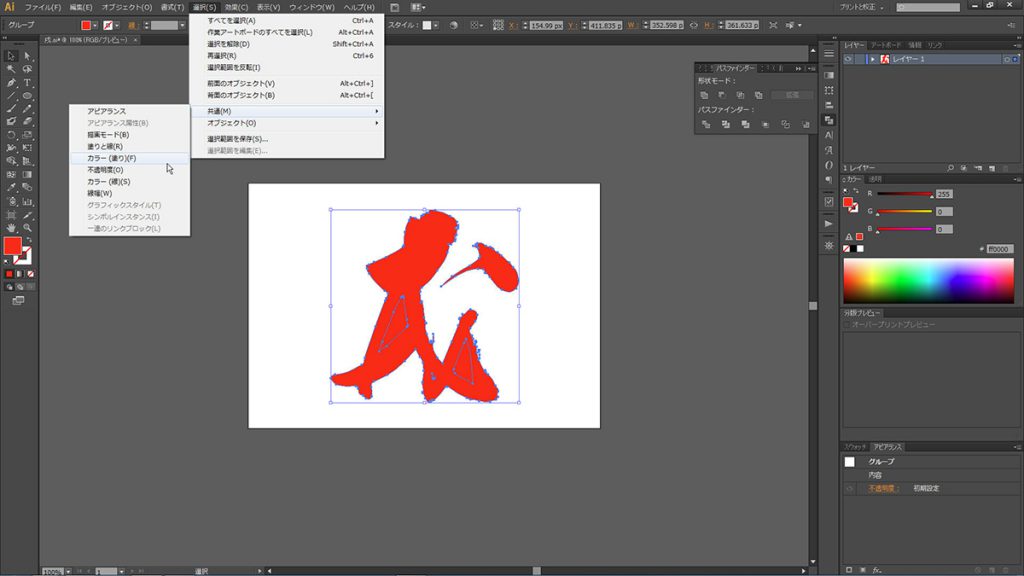
【ダイレクト選択ツール】を使用し、【選択】タブから【共通】→【カラー(塗り)】をクリック

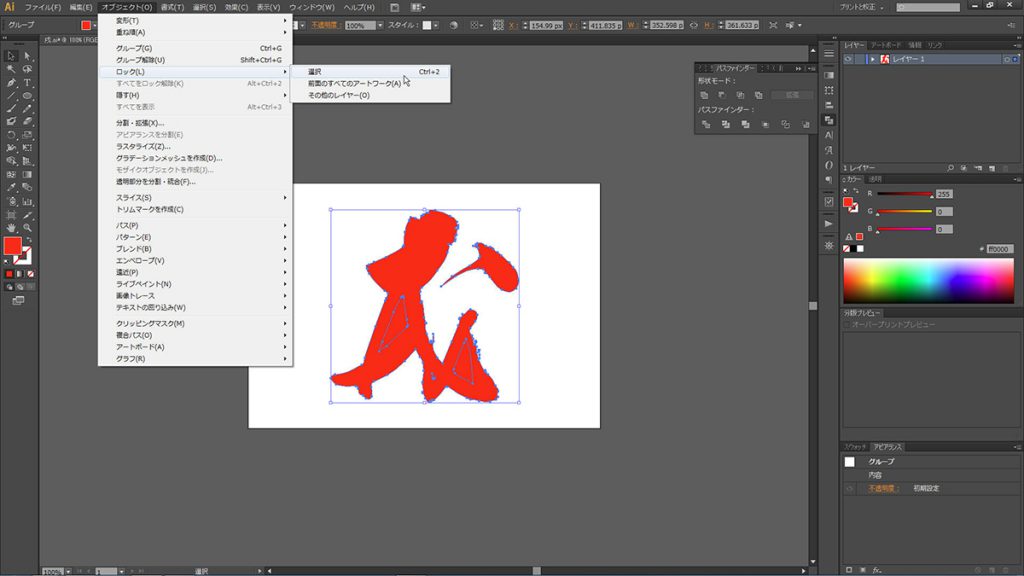
【オブジェクト】タブから【ロック】→【選択】をクリック

全体を選択し、Deleteキーを押すと窓枠を消します

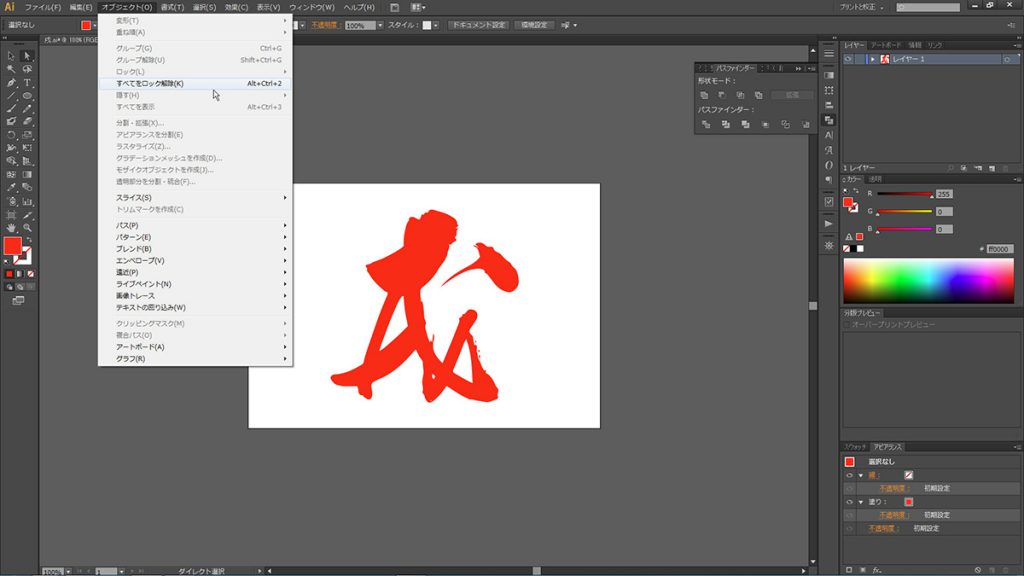
【オブジェクト】タブから【すべてをロック解除】をクリック

まとめ
いかがでしたか?
今回ご紹介した方法はロゴだけでなく、他のカラーの画像などにも応用が利くのでぜひ試してくださいね!

 AIの特徴
AIの特徴  AIの強み
AIの強み  10周年記念サイト
10周年記念サイト 
