BLOG
紙データをWebデザインに起こす際の設定や注意点
![]() AICスタッフ
AICスタッフ

どもども~、AIのデザイナー酒井です。
今回の内容は、『紙データをWebデザインに起こす際の設定や注意点』についてです。
新規ドキュメントで始める場合は、[ファイル]→[新規]
で開いたドキュメントから設定すれば良いのですが、
もし以前に紙媒体として作成したデータを、WEB用に作り直したりする場合は
以下で紹介する設定に直さなくてはいけません。
IllustratorでWEBデザインする際の設定と注意
①カラーモードの設定
②解像度の設定
③単位の設定
④ピクセルプレビューの設定
⑤「ピクセルグリッドに整合」の設定
⑥枠線を使う際の注意
ひとまずこれらが設定できれば大丈夫です。
面倒くさがってここを疎かにするとそれこそ後々面倒なことになっちゃいますから
この6つは覚えておくといいですよ!
それでは見ていきましょう!
1.カラーモードの設定

ハイ!ココ重要です。まず最初はココを意識するようにしてください!
Illustratorは本来紙媒体に特化したソフトなので元の設定がCMYKになっていると思います。
CMYKでWEB用の素材を作り書き出してみると、なんというかさえない、くすんだ色になってしまいます。
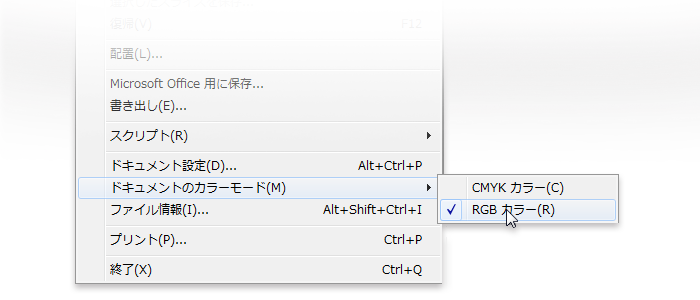
なので設定がCMYKになっていたらカラーモードの設定をRGBにしましょう。
※[ファイル]→[ドキュメントのカラーモード]→[RGB]
2.解像度の設定

Illustratorを紙媒体に使用している場合は解像度が『高解像度(300dpi)』となっているかと思います。
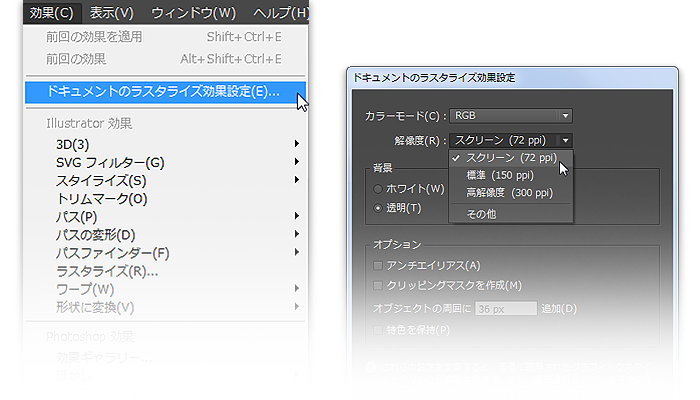
WEBのようにディスプレイなどで表示するものに関しては『スクリーン(72dpi)』に設定しておきましょう。
※[効果]→[ドキュメントのラスタライズ設定]→[解像度]→[スクリーン(72dpi)]
3.単位の設定

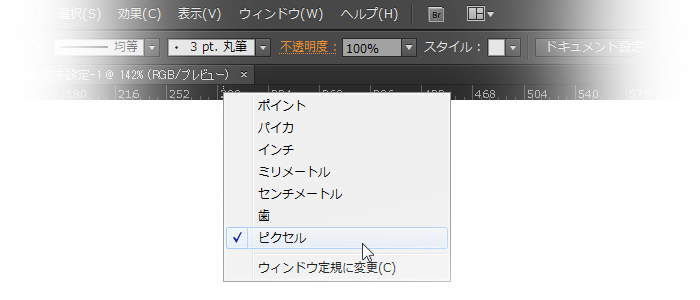
ディスプレイで表示するということは単位はピクセルになるので、『ミリメートル』から『ピクセル』に直します。
※[編集]→[環境設定]→[単位]、もしくは定規上で右クリック
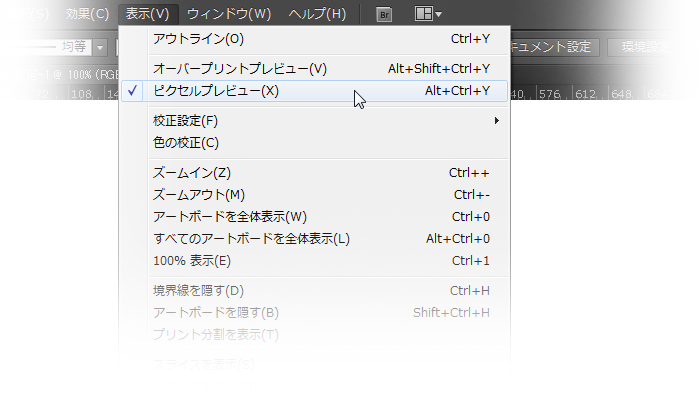
4.ピクセルプレビューの設定

この設定にすることで作成中は常にピクセル表示になるので、書きだした時に、
ガタガタすぎで文字などが見えない!思っていたのと見た目が違う!
などという事態を防ぐことができます。
※[表示]→[ピクセルプレビュー]
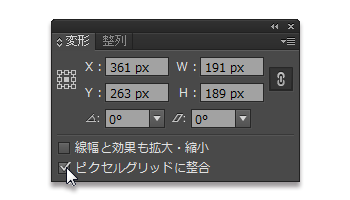
5.『ピクセルグリッドに整合』の設定

この設定を適用することで図形などが1ピクセル単位で吸い付くように動いてくれます。
※[変形パネル]→[新規オブジェクトをピクセルグリッドに整合]にチェック
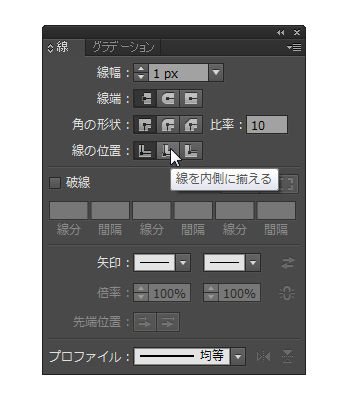
6.枠線を使う際の注意

枠線を使用する場合、位置は『内側』に設定しましょう。理由は線にアンチエイリアス(色を滑らかに変化させる効果)
がかかってしまう為、1pxの線が2pxのように見えてしまうからです。
まとめ
いかがでしたか?
意外とやることは簡単なのでぜひとも活用してほしいです。
次の記事の内容はまだ未定です。う~ん、何について書こうかな…。
リクエストがあればFacebookなどでコメしてくれればできる限りお答えします。
ってな感じで今回はここまでです。

 AIの特徴
AIの特徴  AIの強み
AIの強み  10周年記念サイト
10周年記念サイト 
