BLOG
WordPressテーマ作成の失敗談 -メディアライブラリが表示されない編-
![]() AICスタッフ
AICスタッフ

はじめまして、デザイナーのおかざきです!
今回の私のブログは、『WordPressテーマ作成の失敗談』ということで、
私が実際にはまって苦戦したお話をしたいと思います。
「メディアライブラリ」が表示されない
今回起きた症状は…
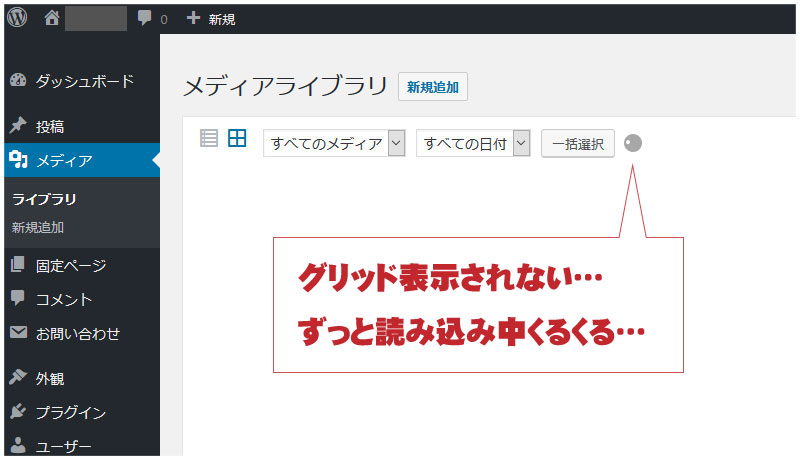
・「メディアライブラリ」が表示されず、ずっと読み込み中
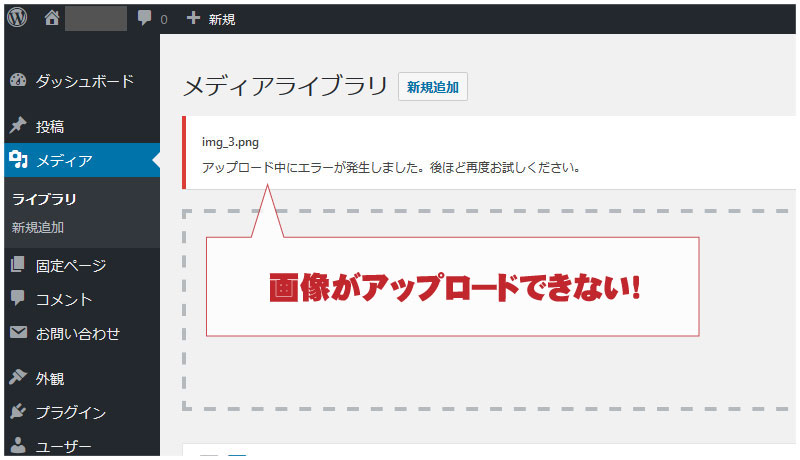
・ついでに画像のアップロードもできない
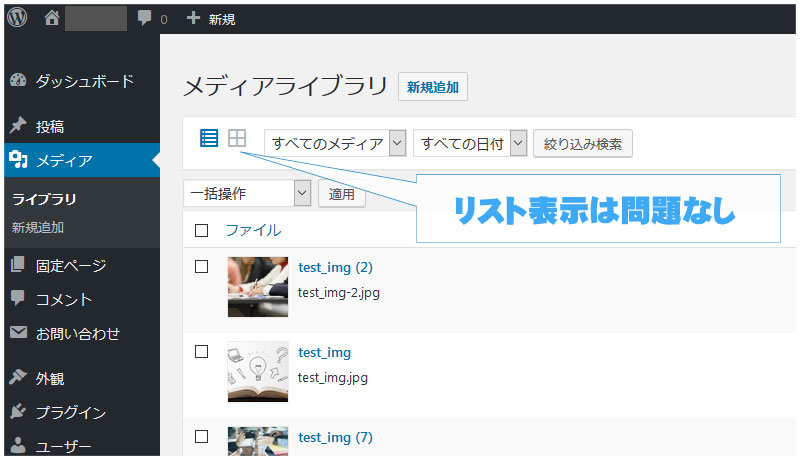
ちなみにリストでは表示できますが、グリッドでは表示されません。



WordPressのテーマ作成は何度か経験があったのですが、今回のような症状には初遭遇でした。
早速Google先生で「WordPress メディアライブラリ 表示されない」と検索すると、結構たくさんの事例が出てきました。
見てみると私と同じ症状の方ばかりでしたので、「これならすぐ解決するかも…」と思っていました。
主な解決方法
解決方法の例として、ほとんどの方が口をそろえておっしゃっていたのが、
・プラグインを無効化する
・ブラウザのキャッシュを削除する
・wp-config.phpに魔法のコードを追加する
・WordPressを再インストールする
などなどでした。
プラグインが悪さをする…というのはよく聞く話なので、
まずは有効化していたプラグインを一つずつ無効化して確認しましたが解決せず…。
続いてブラウザのキャッシュを削除、念のためChromeやFirefoxなどブラウザを変更してみるも変化なし。
最後に、魔法のコード作戦です。
define('CONCATENATE_SCRIPTS', false );このコードをwp-config.phpに追加します。
これは、「javascriptの高速化をオフにする」という意味で、
メディアライブラリのjsが正しく動くようになり、不具合が解消される場合もあるそうです。
しかし、これでも解決しませんでした。
WordPressの再インストールは、最後の最後までやりたくなかったので、
なんとかこのまま解決したい…と思い、他に解決方法はないかと調べました。
そして、たどり着いた解決方法がこちらです。
functions.phpのシンタックスエラー
私はDreamweaverを使ってコーディングしているのですが、
何かしらコードに間違いがあると、行数の部分が赤くなって教えてくれます。
ざーっと見た感じエラーはなさそうで、これも違ったかな…と諦めかけましたが、
「空白」や「改行」も不具合の原因ということで、一行ずつ確認しました。
そしてついに元凶を発見…。

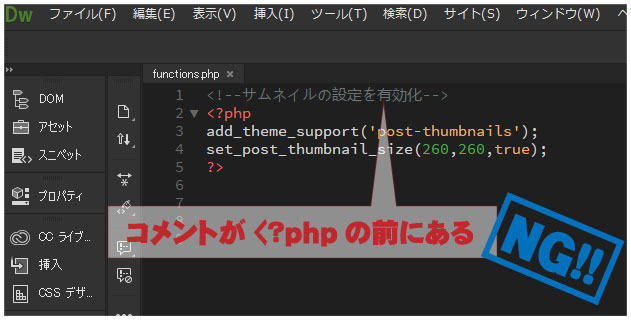
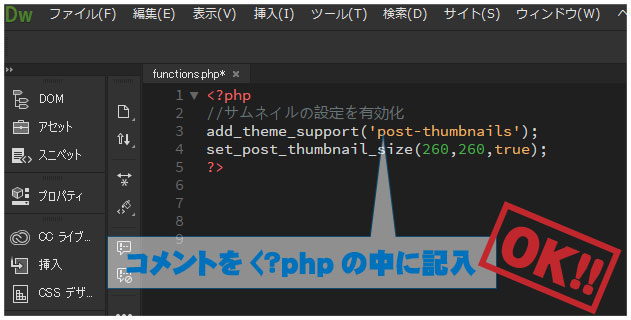
後で見てわからなくならないように…コメントアウトでメモを残すのが好きな私。
このコメントを<?php>の中に入れてあげると、解決しました…。

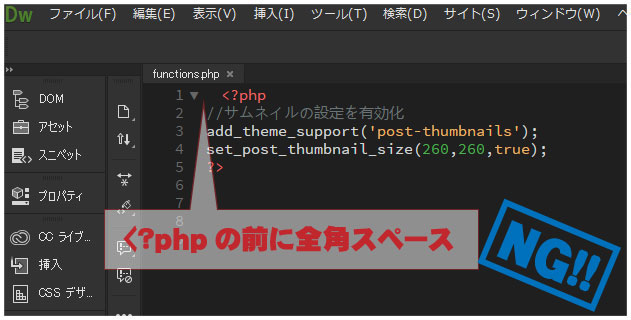
ちなみに、<?php~の前に「全角スペース」があってもダメのようです。

念のため「改行」or「半角スペース」ではどうなるかと動作確認してみましたが、こちらでは問題なくメディアライブラリが表示されました。
ですが、<?php~の前には何もない状態が最善なのだと思います。
結論
「functions.phpには不要なスペースや改行は入れないこと!」
常識的な事だったかもしれませんが、まだまだ勉強不足だった私にとっては本当に良い教訓になりました。
同じような症状に遭遇してしまって、色々試したけれど原因がわからない!
と困ってしまった方は、是非一度functions.phpを確認してみて欲しいです。
以上、おかざきの「WordPressテーマ作成の失敗談」でした。
また何か失敗してしまったら…次回のブログでも続くかもしれません!笑
最後まで読んでいただきありがとうございました!

 AIの特徴
AIの特徴  AIの強み
AIの強み  10周年記念サイト
10周年記念サイト 
