BLOG
Illustratorアセットの書き出し / ライブラリパネルを添えて
![]() AICスタッフ
AICスタッフ

こんにちは、制作部のおかざきです。
2019年の初ブログになります。
昨年は基礎的なことから様々なノウハウまで色々と学ぶことができました。
今年も様々なことに挑戦して成長していける年にしていきたいと思います。
今回のブログですが、先日から使ってみてとっっっっっても便利で簡単な…
『Illustratorのアセットの書き出し機能』について。
今更???と思うかもしれません。
私は今まで画像の書き出しをスライスツールを使ってやっていました。
アセットの書き出し機能については、何となく存在は知っていましたが手を出さず…
なんてもったいないことをしていたのだろうと先日激しく後悔しました(笑)
アセットの書き出しでできること
・書き出しサイズを拡大/縮小指定できる
・複数のサイズを一気に書き出しできる
・ファイル名の末尾に任意のテキストを追加出来る
・jpg、png、svg、pdfで書き出しできる
まとめるとこんな感じです。
スライスツールを使うと、svg形式での書き出しができず、スライスとは別で書き出し作業をする必要がありとても面倒でしたが、
この方法なら画像毎に形式を選択して書き出しできます。
また、スマートフォン用に画像のサイズを2倍で書き出したい時にも、一発で設定できるのでとても便利です。
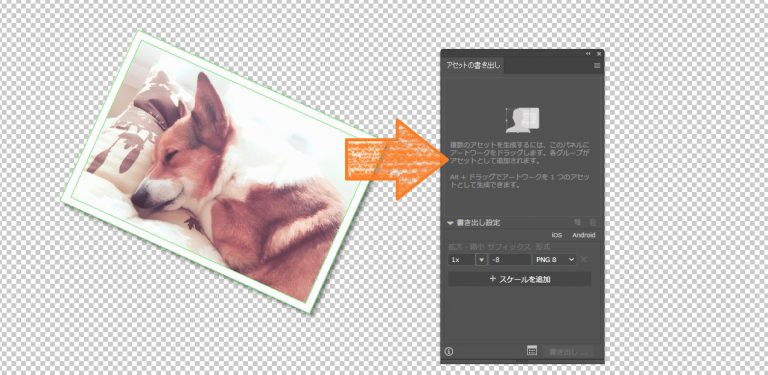
書き出しのやり方
書き出しのやり方は本当に簡単で、書き出したい画像をドラッグ&ドロップして、
サイズ、ファイル形式等を選択して書き出しボタンを押すだけです。
画像に設定したドロップシャドウも反映されるのでとても賢い…。


ライブラリパネルを合わせて使う
WEBでも紙でも、デザインを作っていると恐らく必ず使うと思われるクリッピングマスク機能。
クリッピングマスクをしている画像を書き出しする時には注意が必要です。
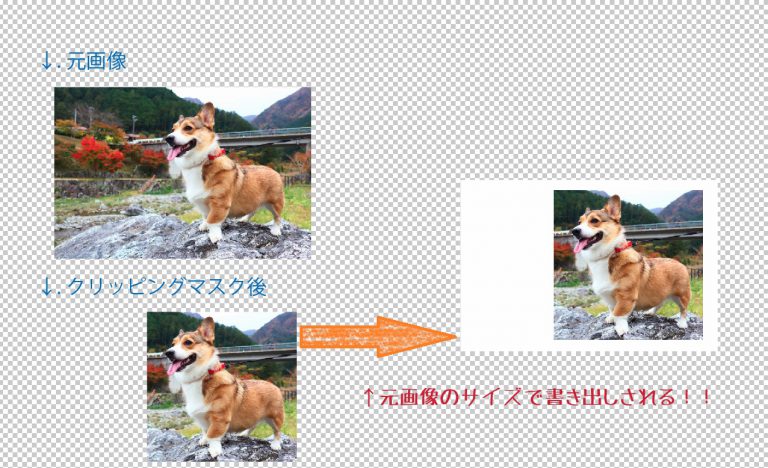
画像をそのままアセットの書き出しにドラッグ&ドロップして書き出しすると…
クリッピングマスクする前の、つまり元画像のサイズのまま出力されてしまいます。

そこで使うのが、「ライブラリパネル」です。
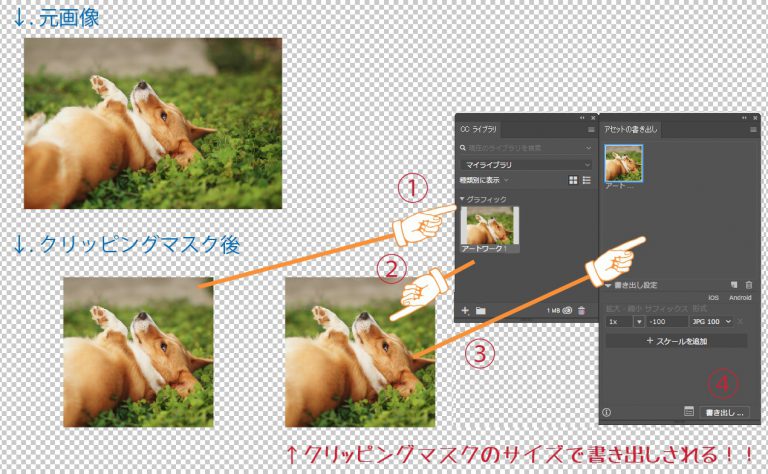
手順はこんな感じです。
①画像をライブラリパネルにドラッグ&ドロップして追加
②ライブラリパネルからアートボードにドラッグ&ドロップ
(↑この時点でクリッピングマスクしたサイズで出力される)
③アセットの書き出しにドラッグ&ドロップ
④書き出し設定をして書き出し

これでクリッピングマスクした状態の画像を書き出しすることができます。
ひと手間増えてはしまいますが、スライスツールでスライスを一つずつ作っていくよりは格段に楽です。
まとめ
なぜ今まで使っていなかったのだろうと本当に後悔してます。
よくわからないし…今まで通りでいいやーという考えは良くないですね。
新しい便利な機能はきっと他にもあると思うので、
億劫にならずにいろいろ使っていってみたいと思います。

 AIの特徴
AIの特徴  AIの強み
AIの強み  10周年記念サイト
10周年記念サイト 
