BLOG
【WordPress】Contact Form 7の簡単なカスタマイズ3選

こんにちは!制作部のゆりです。
今年最後のブログとなりました!
これまでを振り返ると、4月に弊社に入社して、環境が変わり、自分の中で変化の多い1年だったなあと思います。私の中でこの1年を漢字一文字で表すと、変わるという意味で「変」です(`・ω・´) みなさんは2018年、どのような年だったでしょうか。
今回は、いつも書いている”勝手にサイト紹介”ではなく、
アウトプットを兼ねて、ワードプレスのプラグイン「Contact Form 7」の簡単なカスタマイズの方法について紹介していきたいと思います!
メッセージ本文の幅を固定する

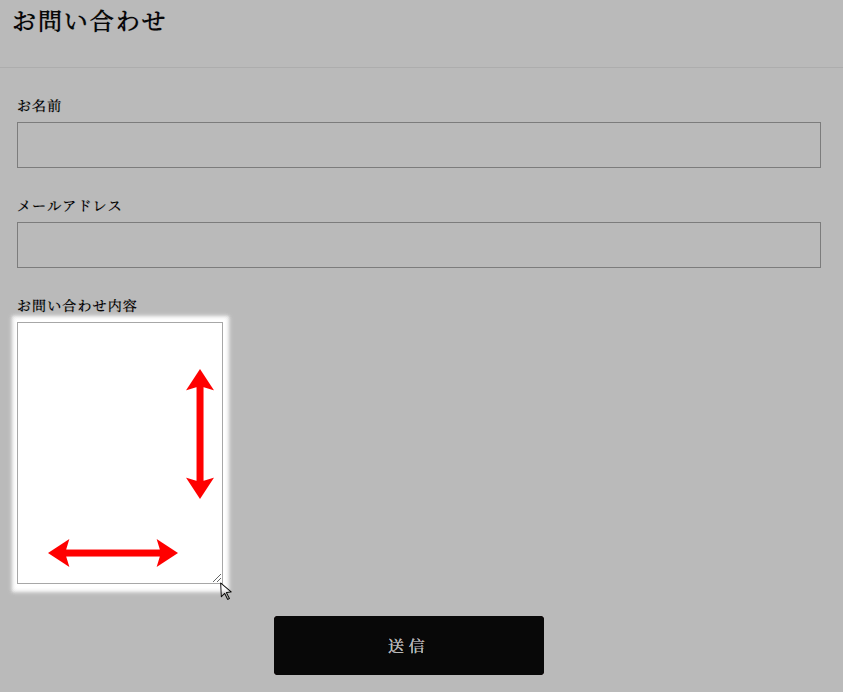
この仕様が気になるという方はいないでしょうか・・・?
デフォルトでは、メッセージ本文の欄の右下の角をドラックすると、縦だけではなく横まで自由に動かすことが出来てしまいます。
この状態だと、デザインが崩れて見づらくなってしまったり、縦だけに動かそうとしてもうまくいかなかったりしますよね。
ではここを、縦のみ動かせるように設定してみましょう!
変更するcssがこちら↓
textarea.wpcf7-form-control.wpcf7-textarea{
width:100%;
}
ここのwidth:100%ですが、右下の角をドラックすると、反映されないようになっているようです。
どうするかというと、ここに !important を付けてあげます(/・ω・)/
textarea.wpcf7-form-control.wpcf7-textarea{
width:100%!important;
}
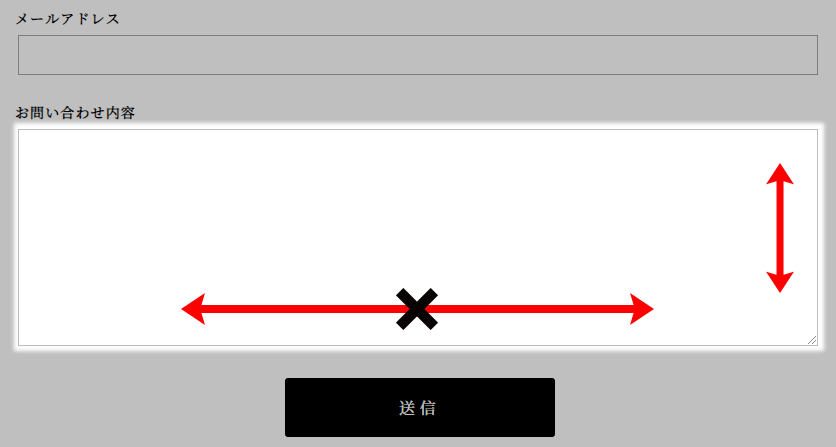
すると、そのcssが優先されるので、幅が100%で固定されて、横には動かせなくなります。

少し強引なやり方ですが、、気になった方は一度試してみてください!
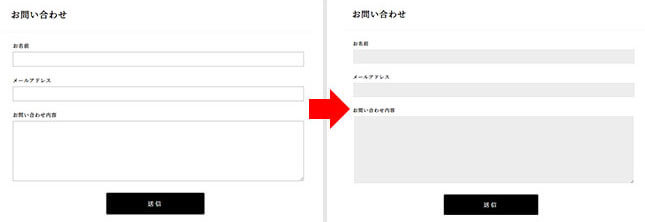
入力欄のデザインを変える

上のように変更してみたいと思います!
①背景を入れて、枠線をなくす
以下のcssコードを記述します。
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
background: #EEE;
border: none;
}
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%!important;
background: #EEE;
border: none;
}
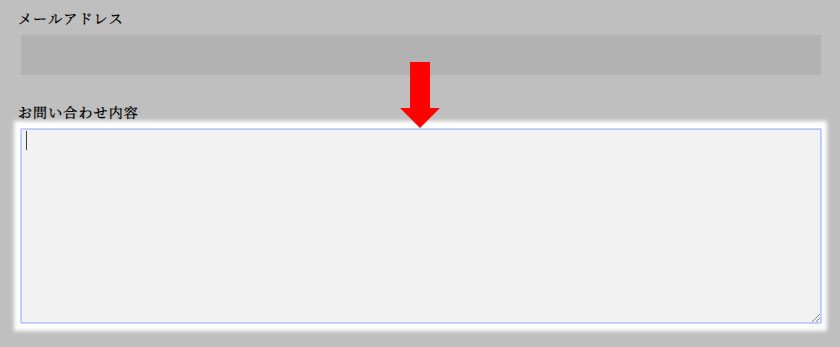
入力欄の背景に色が付き、枠線がなくなった状態になります!デザイン変更はこれで完了です!
②青枠を非表示にする

入力する際に出てくる青枠を消したい場合、下記のコードを加えることで非表示にすることができます。
outline:none;
先ほどと同じクラスのところに加えてあげましょう(/・ω・)/
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
background: #EEE;
border: none;
outline: none;
}
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%!important;
background: #EEE;
border: none;
outline: none;
}
これで、入力しようとしても青枠は出てきません。
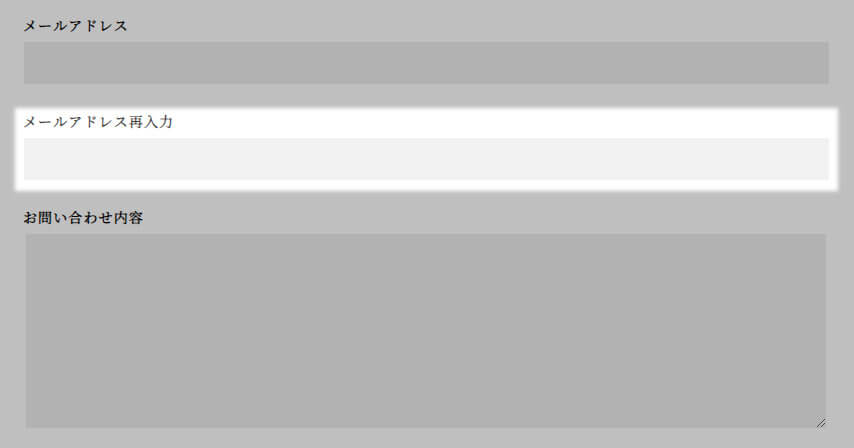
メールアドレス再入力の項目を作る

wordpressの管理画面のコンタクトフォームから、カスタマイズしたいフォームの編集画面へ行き、「メールアドレスの確認用コード」を入力します。
▼メールアドレスのコード
[email* inquiry_mail]
▼メールアドレスの確認用コード
[email* inquiry_mail_confirm]
確認用コードのname属性の末尾に_confirmを加える形です。
次は、「function.php」に以下のコードを記述しましょう(/・ω・)/
function wpcf7_main_validation_filter( $result, $tag ) {
$type = $tag['type'];
$name = $tag['name'];
$_POST[$name] = trim( strtr( (string) $_POST[$name], "\n", " " ) );
if ( 'email' == $type || 'email*' == $type ) {
if (preg_match('/(.*)_confirm$/', $name, $matches)){
$target_name = $matches[1];
if ($_POST[$name] != $_POST[$target_name]) {
if (method_exists($result, 'invalidate')) {
$result->invalidate( $tag,"確認用のメールアドレスが一致していません");
} else {
$result['valid'] = false;
$result['reason'][$name] = '確認用のメールアドレスが一致していません';
}
}
}
}
return $result;
}
add_filter( 'wpcf7_validate_email', 'wpcf7_main_validation_filter', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_main_validation_filter', 11, 2 );
間違ったメールアドレスを入力すると、
赤文字で「確認用のメールアドレスが一致していません」のテキストが表示されるようになります。
これで設定は完了です!
まとめ
どれも簡単に出来るカスタマイズ方法なので、
気になったものがあれば、サイトに合わせて変更してみてください(*^^*)
では、ご閲覧ありがとうございました!
次回もよろしくお願いします。

 AIの特徴
AIの特徴  AIの強み
AIの強み  10周年記念サイト
10周年記念サイト 
